Screensaver blog
or so-called energy saving mode is the script code that was first
introduced by the movement onlineleaf campaign Environtment save green
(energy efficient). The function of this script code , which is to create a website or a blog run by consuming less energy by closing the display blog while idle (quiescent with no activity) with black and dark.
Saving energy on both monitors display tube CRT, LCD and Plasma, which is a dark black color displays, why did I say dark black as black can be also produced by mixing colors from the RGB (Red-Green-Blue) that still generate electricity even though it was black. Since the purpose of energy saving mode to save energy is a means used is black black color without any mixture of RGB so I call dark black. Dark black color on the screen is produced by eliminating color-producing electric current on the screen so that by turning off the electric current, we are saving energy and reducing CO2 emissions to the consumption of electricity usage on the monitor screen. The savings made were not very significant, but if multiplied by computer users all over the world ... lumayankan savings ....
Screensaver is made using only onlineleaf color and simple style, because it functions made for energy saving movement. In posting this article I will show screensaver version 2 with the colors and styles that can be configured in order to let more energetic and interesting, besides screensaver version 2 can be adjusted with the color theme template blog used. The curious ... What kind of screensaver sich blog is version 2 ... take a look for example at the link below:
Saving energy on both monitors display tube CRT, LCD and Plasma, which is a dark black color displays, why did I say dark black as black can be also produced by mixing colors from the RGB (Red-Green-Blue) that still generate electricity even though it was black. Since the purpose of energy saving mode to save energy is a means used is black black color without any mixture of RGB so I call dark black. Dark black color on the screen is produced by eliminating color-producing electric current on the screen so that by turning off the electric current, we are saving energy and reducing CO2 emissions to the consumption of electricity usage on the monitor screen. The savings made were not very significant, but if multiplied by computer users all over the world ... lumayankan savings ....
Energy saving mode script code uses JQuery library so make sure a buddy
put JQuery does not conflict with the script code energy saving mode. To avoid conflict of trying to use the code <script> jQuery.noConflict (); </ script> and put it in the code </ html> in your template HTML code.
Screensaver is made using only onlineleaf color and simple style, because it functions made for energy saving movement. In posting this article I will show screensaver version 2 with the colors and styles that can be configured in order to let more energetic and interesting, besides screensaver version 2 can be adjusted with the color theme template blog used. The curious ... What kind of screensaver sich blog is version 2 ... take a look for example at the link below:
Installation:
- Login to yours blog ...

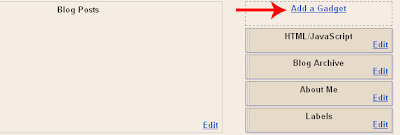
- Click on "Design" and then click "Edit HTML" checkbox then click on "Expand Widget Templates", as shown below.

- Find the code </ head> on template blog (press CTRL + F to display the search box in the browser and speed up the search) then copy the code below and put it on top of the code </ head> is. Placement of the code below can also be deployed as a sidebar widget or widgets upbar.
- Description:- var ssBGImg a variable to set the background image screensaver. To use the image on background please input the url image you want to use. My advice do not use images with a file size of more than 50 Kb because it would burden the blog loading time.
- var ssBGColor is the variable for the background color. Background color can use standard HTML text colors (black, blue, yellow) or the hex code (# ffffff, # fAFb17, # 619bb99). For the background color as used MonozCore use color text "monozcore".
- var ssTextColor a variable for color text. Color text can use standard HTML text color (black, blue, yellow) or the hex code (# ffffff, # fAFb17, # 619bb99).
- var ssInactivity a variable for start time idle. The length of time to start the screensaver. Unit of time used in milliseconds.
- var ssImgUrl a variable for pictures screensaver. To use the image on a screensaver please input the url image you want to use. My advice do not use images with a file size of more than 50 Kb because it would burden the blog loading time.
- var ssBlogName a variable for the name of the blog copyright. The name that will appear on the copyright text.
- Click "Save" and see the results ...
Have Fun....:)
The Best Technic